
Prestashop es uno de los CMS diseñados para Comercio Electrónico más potentes y eficientes que existen en la actualidad; su infraestructura, versatilidad, practicidad y diseño lo han posicionado como la plataforma de E-Commerce del momento.
Entre muchas cosas nos otorga un tienda responsiva, es decir, una interfaz para escritorio y otra para móviles que es fácil de modificar para adaptarlo a la necesidades de nuestro negocio.

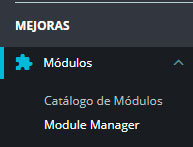
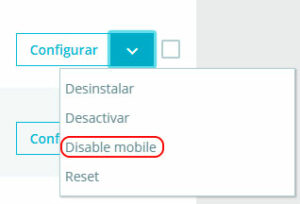
Muchos de estas modificaciones las podemos administrar desde el Back End; en la sección de Module Manager, donde podemos activar o desactivar un módulo a placer, incluyendo sus versiones móviles para que estos no aparezcan en determinados dispositivos.


Sin embargo y como en toda plataforma, en muchas ocasiones nos encontramos con ciertos límites; mismos que podemos superar si aprendemos a gestionar nuestra plataforma partiendo de los archivos; podemos acceder a ellos mediante cPanel, Plesk, FTP o algún gestor de archivos alternativo, y modificándolos cuidadosamente, teniendo conocimiento de HTML, PHP y CSS.
Nuestra recomendación antes de tocar cualquier módulo; ya sea para actualizaciones o modificaciones en este caso, es crear una copia de seguridad que nos sirva de respaldo para volver al punto de origen en caso de algún error fatal.
Así mismo, recomendamos descargar una copia de las versiones originales de aquél o aquellos archivos con los que trabajaremos.

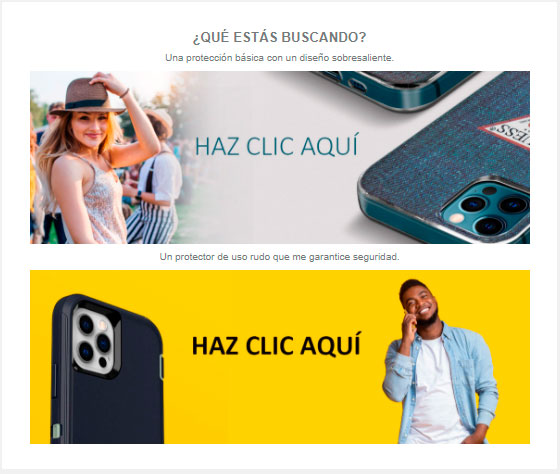
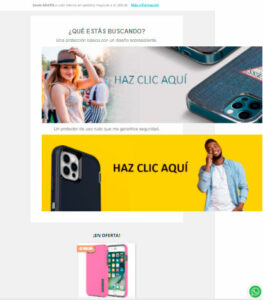
Ejemplificaremos con un Bloque de texto, el cuál queremos modificar para que incluya un par de banners responsivos, aunque debemos mencionar algunos puntos antes de entrar a modificar cualquier configuración:


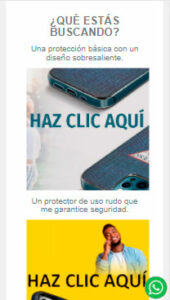
En nuestro caso, al tratarse de un par de imágenes, debemos diseñar 4 imágenes: 2 en versión de escritorio y 2 en versión móvil:


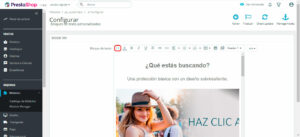
El siguiente paso sería modificar el archivo del módulo o sección que nos interesa:


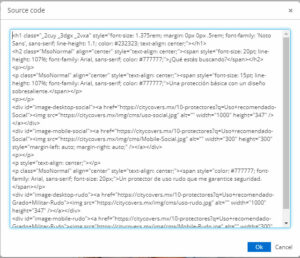
En el siguiente ejemplo ponemos el Banner 1 en versión de escritorio:
<div id=”image-desktop-banner-1″><a href=”https://ejemplo.com”><img src=”https://ejemplo.com/img/cms/banner-1-desktop.jpg ” alt=”Título” width=”X” height=”X” /></a></div>
En el siguiente ejemplo ponemos el Banner 1 en versión de móvil:
<div id=”image-mobile-banner-1″><a href=”https://ejemplo.com”><img src=”https://ejemplo.com/img/cms/banner-1-mobile.jpg ” alt=”Título” width=”X” height=”X” /></a></div>
Lo más sano que podemos hacer para preservar el tema que tenemos instalado en nuestro Prestashop será identificar dónde se encuentra el archivo Custom CSS, que suele encontrarse en la dirección public_html/themes/TEMA/assets.
Editamos el archivo, que generalmente estará vació, si es la primera vez que entras a modificar estos elementos, e insertamos el siguiente código:
@media (max-width:768px){
#image-desktop-banner-1{display:none;}
}
@media (min-width:768px){
#image-mobile-banner-1{display:none;}
}
Lo que hace dicho código es ocultar el <div> que le indiquemos, dependiendo si la resolución del dispositivo es mayor o menor a 768px (que es la medida que Prestashop suele utilizar para determinar si es un móvil o no).
Generalmente al guardar estos cambios, no se reflejará en nuestro dispositivo inmediatamente, lo que debemos hacer para comprobarlo es Borrar el caché tanto en Prestashop como en nuestro navegador, ya que ahí se guardan los assets ccomo el CSS.

Una vez realizado este procedimiento, recomendamos revisar que hayamos logrado nuestro objetivo en diferentes pantallas con diferentes resoluciones, pues es posible que se necesite jugar con diversos rangos de display tanto en la parte de diseño como en el CSS.
Sin embargo, esta configuración funciona en la mayoría de los casos.
Si te interesa continuar aprendiendo acerca de Prestashop y todo lo relacionado al Diseño Web te invitamos a seguirnos en nuestras redes sociales, donde compartimos contenido de valor que ayuden a nuestros seguidores, como en este caso esperamos haberte ayudado. Si es así, agradeceríamos mucho una opinión tuya en nuestra página de Facebook o en esta entrada.
Si necesitas ayuda más personalizada, no duden en CONTACTARNOS para poderte ayudar (estaremos felices de poder hacerlo.)