
Elementor es una excelente herramienta para diseñar de manera práctica y agradable nuestros sitios web, pues cuenta con un sinnúmero de aplicaciones, plantillas y facilidades.
Sin embargo una creencia que muchos usuarios nos hemos encontrado en nuestros primeros pasos por Elementor es la de que no se puede crear un Encabezado (Header) y un Pié de página (Footer) fijos, sino que se tienen que ir cambiando manualmente página por página.
Repetir este proceso cada vez que hacemos un cambio en alguna de estas secciones resulta ser bastante tedioso y nos puede llegar a limitar en cuestiones de tiempo, sin embargo, existe una manera más rápida con la que podemos hacer estos cambios una sola vez y que se reflejen en todas las páginas de nuestro sitio web.
Evidentemente cuando vayas a construir un sitio web con Elementor es instalar y configurar correctamente tu WordPress y los pluggins de Elementor y Elementor Pro, así como importar las plantillas en las que te vayas a basar para diseñar tu sitio, si fuera el caso.
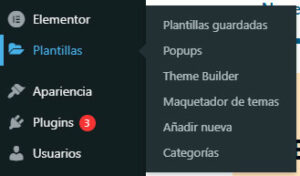
Nuestra recomendación es que una vez tengas todo preparado, lo primero que hagas es ir a a la parte de Plantillas > Theme Builder dentro de tu menú del escritorio.

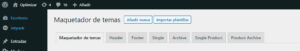
Una vez dentro, tendremos varias opciones, dentro de las cuales podremos jugar con diferentes opciones para diseñar nuestro sitio web. Para modificar el encabezado y el pié de página deberemos ir a Header y Footer, respectivamente.

En ambos casos el proceso es prácticamente el mismo, para ejemplificar, eligiremos ir a Header y posteriormente en Añadir nueva Header y así mismo eligiremos Editar con Elementor en esta sección.

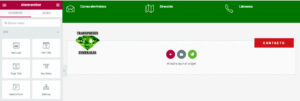
Una vez dentro, podremos editar nuestro Header como si fuera una página con Elementor.
Así mismo podríamos importar alguna plantilla de Header que hayamos importado previamente y después personalizarla.

A partir de aquí, cualquier cambio que realicemos en este Header se verá reflejado en todo el sitio web, por lo cuál nuestra recomendación es que éste sea de los primeros pasos que realicemos al iniciar nuestro sitio web.
Si éste breve pero útil artículo te ha servido, te agradeceremos mucho que nos lo comentes, así mismo éste conocimiento le podría ser útil a una persona que tú conoces, por lo cuál te invitamos a compartirlo y a seguirnos en nuestras redes sociales para seguir obteniendo recomendaciones acerca de Diseño Web.
Si necesitas ayuda más personalizada, no duden en CONTACTARNOS para poderte ayudar (estaremos felices de poder hacerlo.)

Todos los derechos reservados.